Eat Honey


【Introduction】
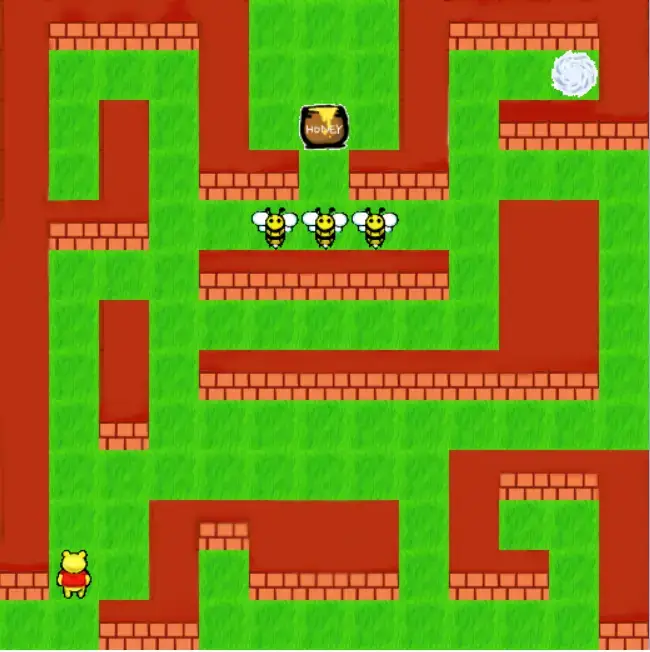
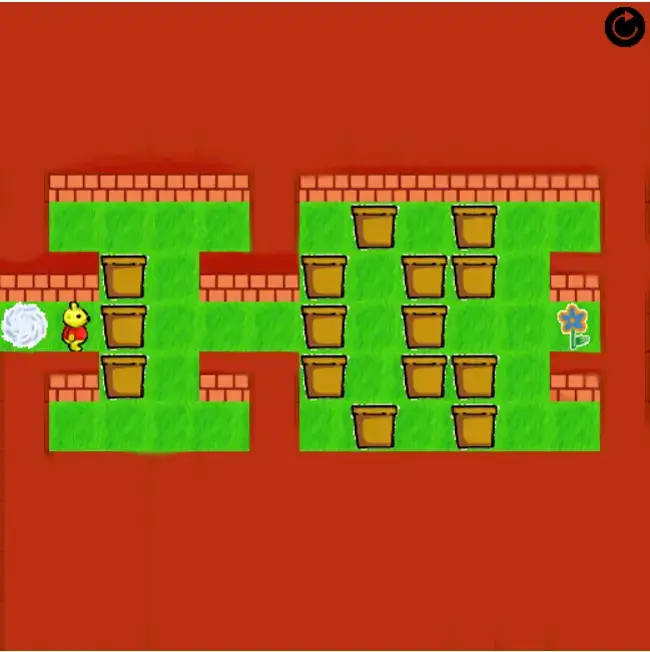
Bear wants to eat honey, but there are bees. To catch bees’ attention, he has to get flower and plant into appropriate place.
【Game link】
【Thoughts】
This is the first game I made, I didn’t know where to start, I didn’t even have a clue what to google, so I asked my senior and used Processing on his recommendation.
The main advantage is that the syntax is simple and there are not too many complicated tools, so that users can focus on writing programs and designing.
Although the game took two months to make, and the game was very simple, but the moment it was finished, I really felt a sense of accomplishment, I love making games!
【Github】
【Note】
The game map is a fixed size array, characters, boxes, walls, floors each give different values
mapmap.pde 1
2
3
4
5
6
7
8
9
10
11
12
13
14//0 wall. 1 road. 2 transpoint. 8 honey. 5 bee. 4 flower.
{0,0,0,0,0,1,1,1,0,0,0,0,0},
{0,1,1,1,0,1,1,1,0,1,1,2,0},
{0,1,0,1,0,1,8,1,0,1,0,0,0},
{0,1,0,1,0,0,1,0,0,1,1,1,1},
{0,0,0,1,1,1,1,1,1,1,0,0,1},
{0,1,1,1,0,0,0,0,0,1,0,0,1},
{0,1,0,1,1,1,1,1,1,1,0,0,1},
{0,1,0,1,0,0,0,0,0,0,0,0,1},
{0,1,0,1,1,1,1,1,1,1,1,1,1},
{0,1,1,1,1,1,1,1,1,0,0,0,0},
{0,1,1,0,0,0,0,0,1,0,1,1,0},
{0,1,1,0,1,0,0,0,1,0,0,1,0},
{1,1,0,0,1,1,1,1,1,1,1,1,0}I spend most of the time on bee chasing behavior. I was about to let the bees themselves can judge where the player will go and blocking the player, but it turned out I can’t figure out the algoalgorithm. So I reduce the difficulty to let it follow player’s last step to go over the road.
beebee.pde 1
2
3
4
5
6
7
8
9
10
11
12
13
14void discover(){
moveX=0; moveY=0;
if(((queen.fx-x)*(queen.fx-x)+(queen.fy-y)*(queen.fy-y)<=9) && !queen.isFlower){
moveX=queen.fx-x;moveY=queen.fy-y;}
else if( (queen.x-x)*(queen.x-x) + (queen.y-y)*(queen.y-y) <= 4){
moveX=queen.px-x;moveY=queen.py-y;}
if(queen.y==6 && queen.x>3 && queen.x<9 && y==4) moveX=0;
if(queen.saveX!=0 || queen.saveY!=0){
if(moveX>0){ move(1,0);i=3;}
else if(moveX<0){ move(-1,0);i=2;}
else if(moveY>0){ move(0,1);i=1;}
else if(moveY<0){ move(0,-1);i=0;}
}
}Processing also has the advantage that it can be used with Processing.js to easily export to a web page, paste all the code into html, and then use canvas to draw it out.
However, the disadvantage is that scaling the web page will affect the written coordinates (e.g., the restore button in the game will not work when you click the mouse), so you may have to find other ways to get around it.